PNG
Wikipediaによると、
インターネットでよく使われる画像フォーマット。アルファチャンネルを持っていて、GIF より精細な色表現ができ、圧縮率が高い。圧縮の仕組み上、JPEGだと保存する度に劣化してしまうが、PNGだと劣化しない。
とのことです。 PNGでは圧縮処理の前にフィルタリング処理があり、隣接するピクセル間の差分を取って均してから圧縮をかけるそうです。フィルターの種類は5つで、これは差分を取る方向が縦、横、斜めなど5つある、ということのようです。 詳しくはPNG仕様書にあります。
PNGグリッチ
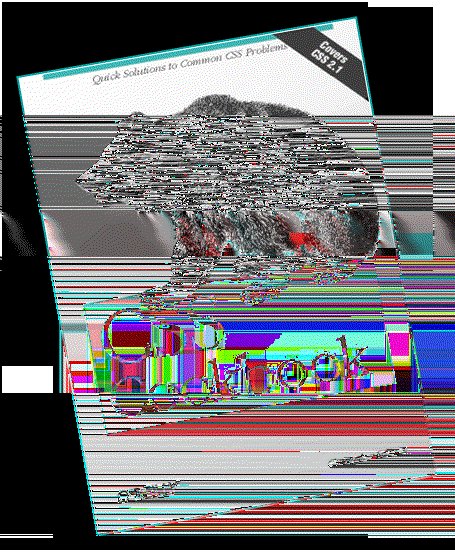
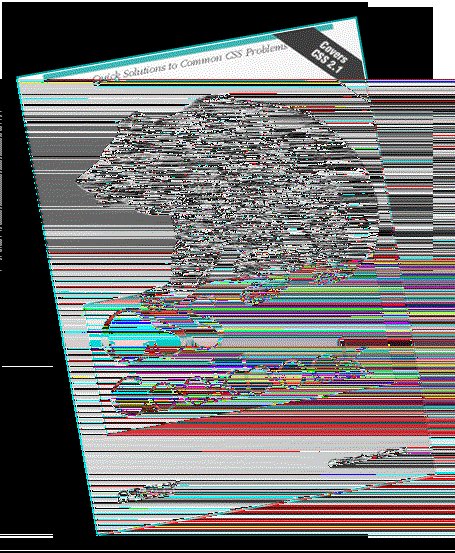
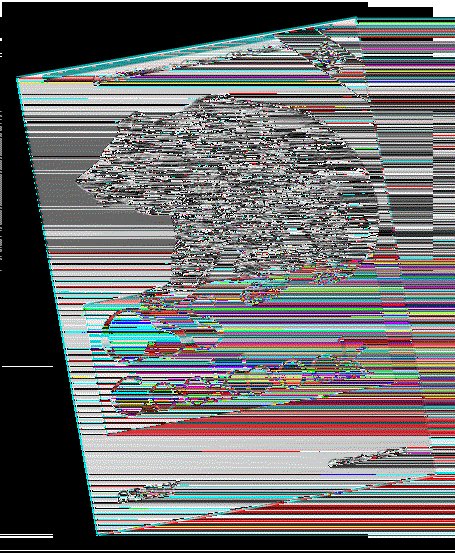
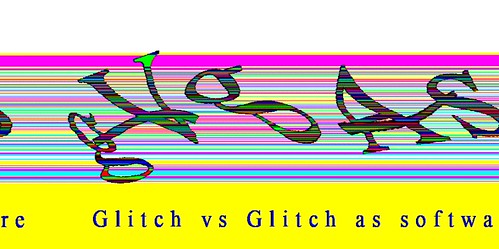
このフィルターをいじります。 フィルターは画像の横のラインごとに、上の5タイプから選ばれて使われています。ブラウザなどがPNG画像を表示する際には、各ラインごとに適用されているフィルターに対応したデコードを行うことで、正しく画像を解釈します。適応されたそれぞれのフィルタータイプを無視して一方的にデコードするというのが、今から行う手順です。ですので、誤った方法で画像を作る、のではなく、誤った方法で画像を解釈する、という方法なので、現れる効果にもある程度の規則があります。 各フィルターに対し、ラインごとに少しずつ元画像を崩していく過程をムービーにしました。
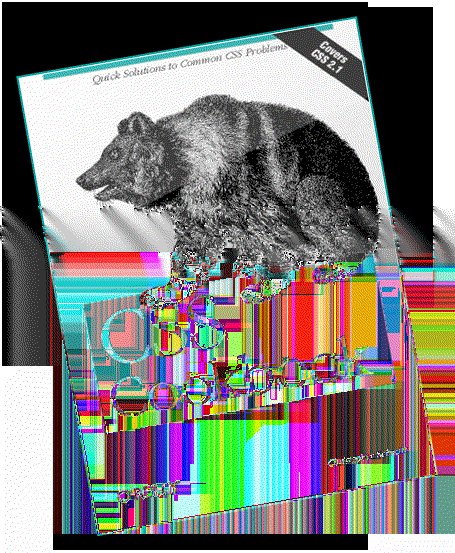
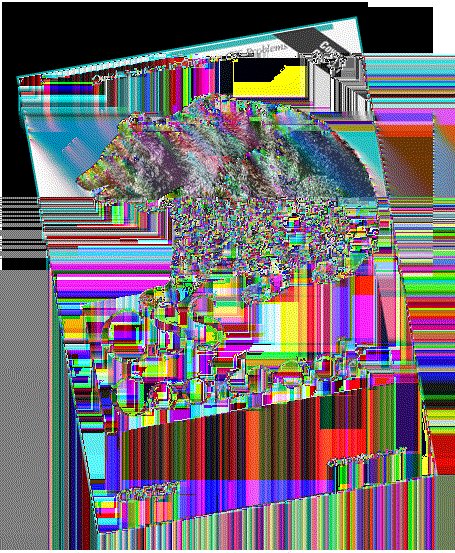
元画像  タイプ0: None モノクロになるようですが、よくわかりません。
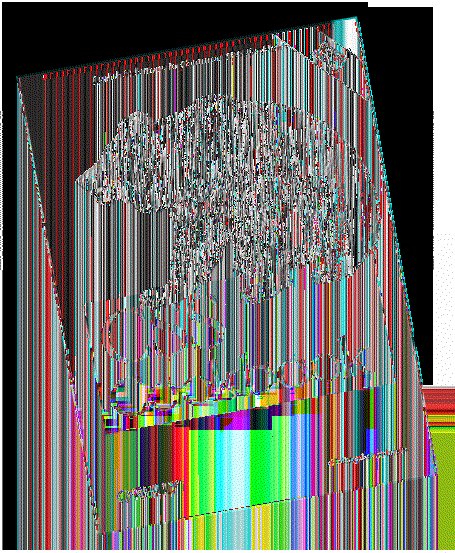
タイプ0: None モノクロになるようですが、よくわかりません。  タイプ1: Sub 横方向に差分をとるフィルターをいじっています。
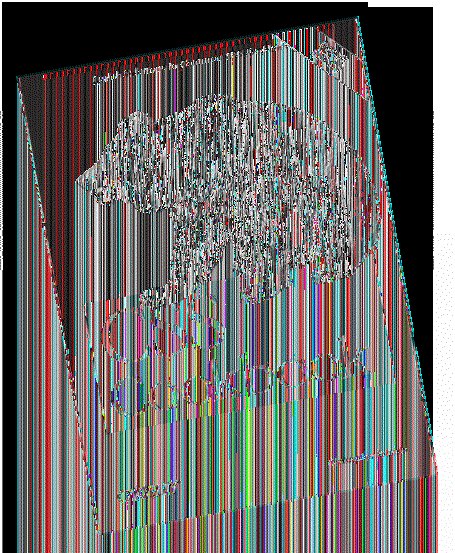
タイプ1: Sub 横方向に差分をとるフィルターをいじっています。  タイプ2:Up 縦方向です。
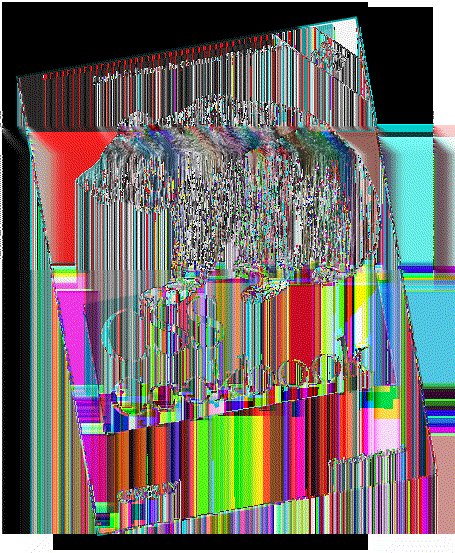
タイプ2:Up 縦方向です。  タイプ3:Average 斜め方向のフィルターをいじっていますが、グラデーションがかかるのが特徴です。
タイプ3:Average 斜め方向のフィルターをいじっていますが、グラデーションがかかるのが特徴です。  タイプ4:Paeth 縦横斜めのフィルターをいじっています。
タイプ4:Paeth 縦横斜めのフィルターをいじっています。  ソースコード等にご興味ある方はご連絡ください。
ソースコード等にご興味ある方はご連絡ください。
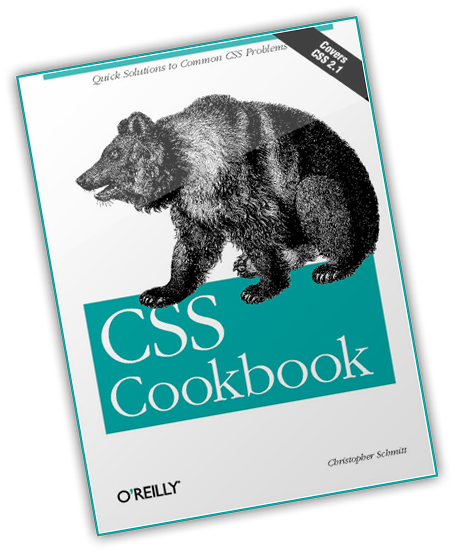
画像ファイルの形式によって、ファイルが破壊されたときの症状はそれぞれ異なるようです。今回はMoglotというソフトウェアを使って、JpegとGif画像のグリッチを試してみました。 Moglotはここからダウンロードできます。 マニュアルは英語ですが ここに掲載されています。 あっという間に大量のファイルを生成できるので、グリッチ「風」なデザインを色々試してみたい方には便利なソフトウェアです。元画像はこれです。

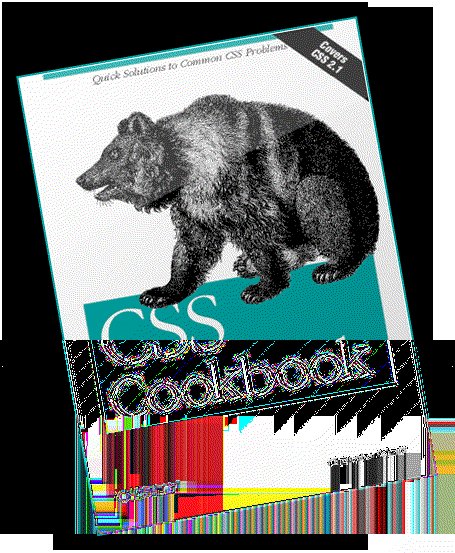
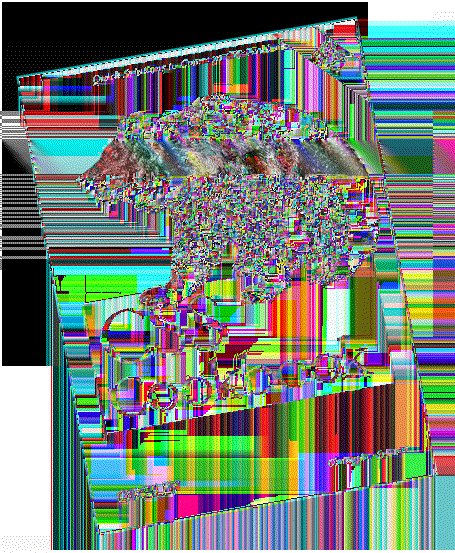
JPEG







JPEG – effefcted hevily




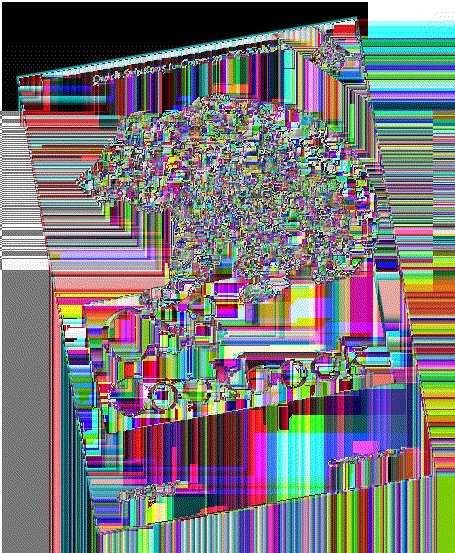
JPEG2000







GIF





Oct. 17, 2011
at 東京経済大学
sound: Shusaku Hariya(unsorted-jp.com/)
damaged video/sound: kick.snare.kick.snare
overlapping video: Osada Genki
“Shintai Hyogen Workshop”
@Tokyo Keizai University, Department of Communication)
Invitation by Prof. Tetsuo Kogawa(anarchy.translocal.jp/)