What is PNG(Portable Network Graphics)
wikipedia says,
An image-file format designed for transferring images on the Internet. Having alpha channel and losslesser data compression than GIF. “PNG’s Not GIF” For the reason of its architecture, the image quality wouldn’t get to be low even if it is saved repeatedly, unlike JPEG.
Compression Algorithm
PNG has a process called filtering, which will be done before compressing. At first it averages the difference between pixel to pixel, and then does compression. There are 5 types of filter, and that means the difference of a direction for averaging, like vertical, horizontal, oblique and so on. Refer to wikipedia also for further information
Glitch of PNG image
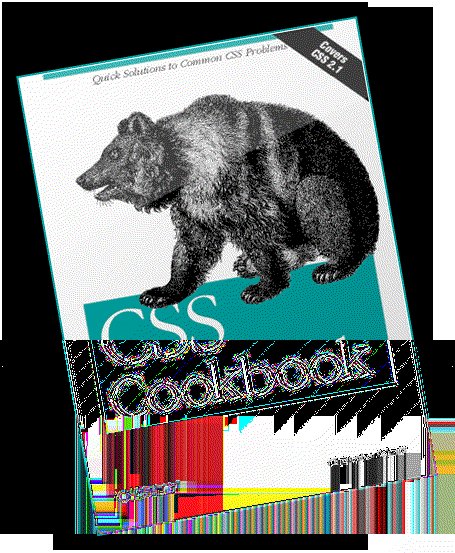
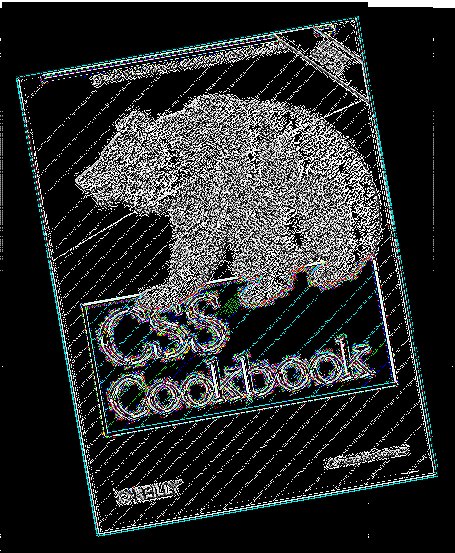
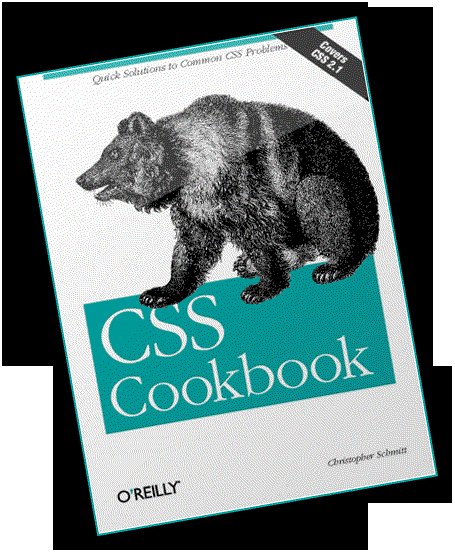
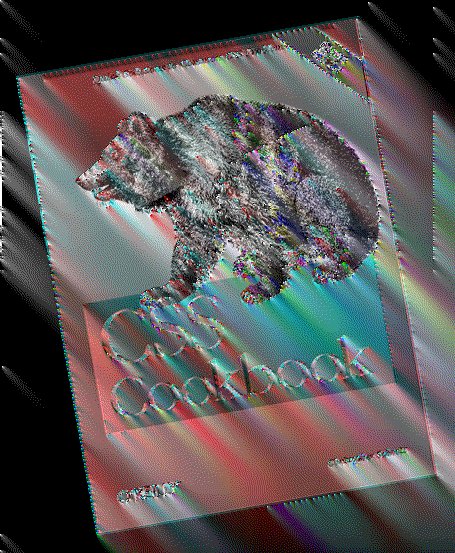
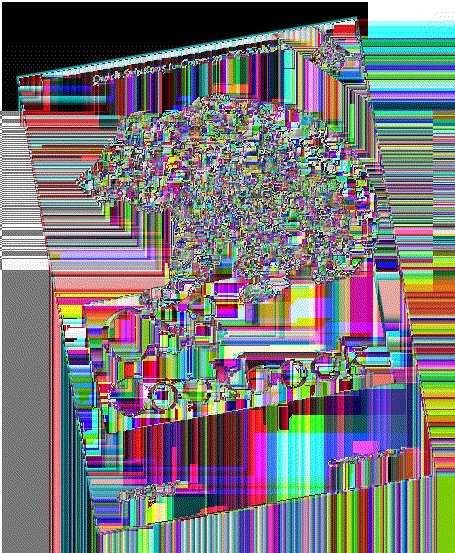
Let’s get down to business. We play with above filtering algorithm. When a PNG image-file is displayed on some application such as web browser,at first the application will determine which type of filter was applied to compress the original image-file, and then it will interpret the image-file using valid decoder corresponding to each filter type. And as you can guess, we juggled the decoding system. By replacing the decode mode with arbitrary mode, the image is shown in different from original one. This is a glitch not in the process of creating image-file, but in the process of translating image-file, so the effect result from this is limited to a certain level. We examined each five decoding pattens, and recorded those processes as movie. See below. Original  Type 0: None
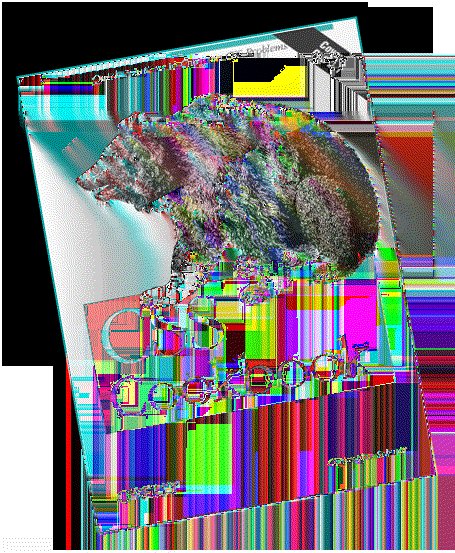
Type 0: None  It seems to get to be monochrome, but I don’t know why. Type 1: Sub
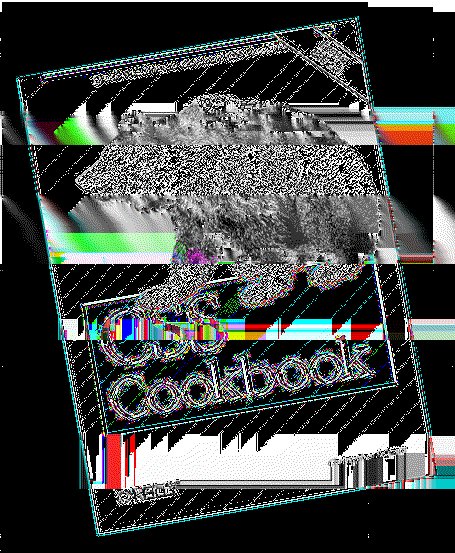
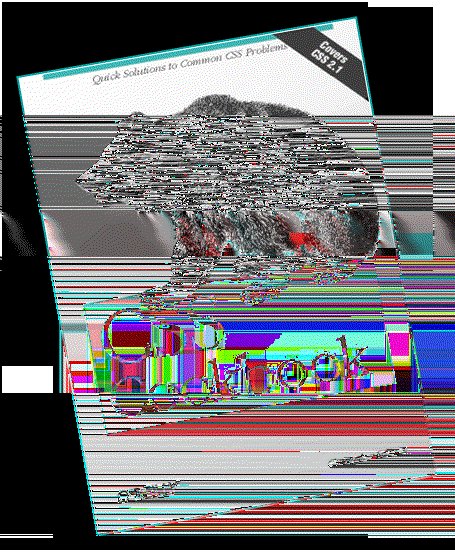
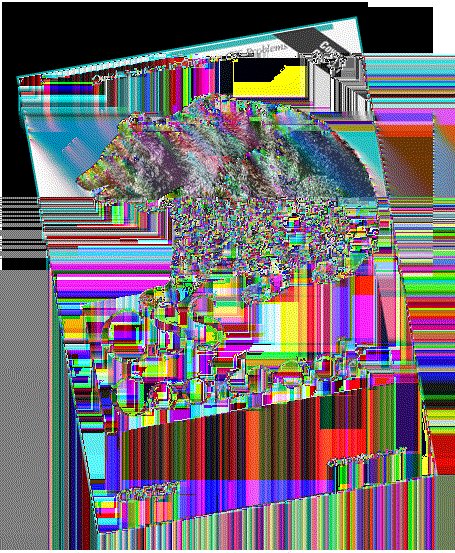
It seems to get to be monochrome, but I don’t know why. Type 1: Sub  Type 2:Up
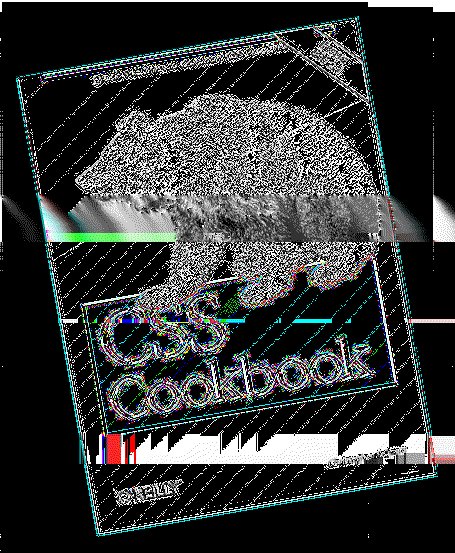
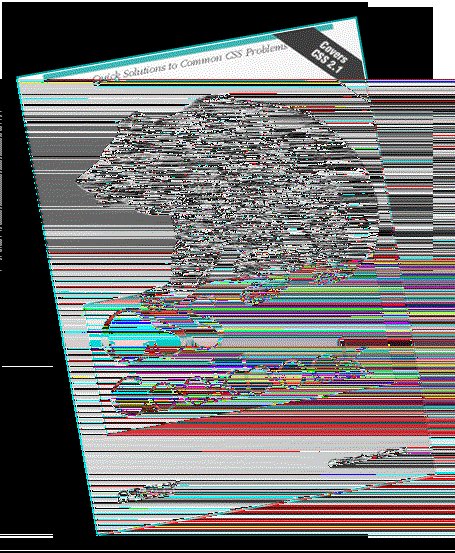
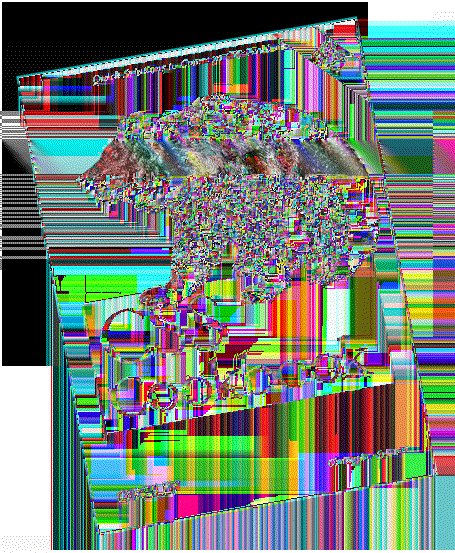
Type 2:Up  Type 3:Average
Type 3:Average  Type 4:Paeth
Type 4:Paeth  The code for this glitching program was written by Shu TAKANO, and built with Processing. Before long, it will be uploaded as source code itself or as stand alone software, but if you have some interest, feel free to ask us from here.
The code for this glitching program was written by Shu TAKANO, and built with Processing. Before long, it will be uploaded as source code itself or as stand alone software, but if you have some interest, feel free to ask us from here.


